Fast Parking App
Type: Teamwork
Deliveries: Prototype of the app, presentation.
Method: Design studio method, Interview, Research, Sketch, Testing (AB Testing, Usability Testing)
Tool:Figma, Balsamiq, Photoshop, Illustrator, InVision
Timeline: Jan.2018 - March. 2018

PROBLEMS
-
Finding a parking spot for your vehicle in major cities where driveways are uncommon and parking garages are pricey can be difficult
-
Residents in neighborhoods like Southie in Boston, Massachusetts can find themselves driving around for 45 minutes just to find a spot to leave their car for the night
-
If drivers had a mobile application to help them reserve parking (resident-only parking for free and non-resident parking for a small fee) this could act as a solution to a frustrating issue
MY ROLE
Arranged the Design Studio meeting
User Research
Prototype Design
Interactive Prototype Design
Usability Testing
Video Shooting Presentation
TOOLS
Google Drive
Balsamiq
Sketch
InVision
Photoshop
Illustrator
COMPETITIVE ANALYSIS
The table is a competitive analysis of the two top downloaded applications currently in the market that will pose a threat to our new application.

These applications were discovered by popularity rating in the iTunes App Store (Apple, 2018-b).
PERSONA
Personas who would use this app are those who drive a car and live in a city where they do not have a guaranteed parking spot (like a driveway). Here’s a stronger description of a persona named Amily:

INTRODUCING FAST PARKING
Fast Parking is an iOS mobile application where users can look and reserve a parking spot in their preferred neighborhood.
Users can filter their search by…
-
Sharing if they’re a resident or non-resident of the neighborhood
-
The size spot needed (oversized vehicles will need larger spots)
-
Cost of parking
-
Distance to/from the desired location
-
Length of stay needed
-
And more!
CREATING PROTOTYPES
Low-fidelity Prototype
Method: Hand sketch

Initial stages of concept design developed through sketching with pencil on paper.
Here, the foundation for what the mission of Fast Parking would be was formed
Mid-stages of prototype design where wireframes were created that were more detail and action-oriented than the low-fidelity prototypes.


Method: Balsamiq, Photoshop, Illustrator
Mid-fidelity Prototype
Final stages of prototyping where Figma was used to design a computer-based prototype that allows for realistic user interactions.
This prototype was used during usability testing.
High-fidelity Prototype
Method: Balsamiq, Sketch Photoshop, Illustrator, InVision



USABLE DESIGN PRACTICES KEPT IN MIND
All of Nielsen’s Heuristics (Nielsen, 1995) like…
-
User Control and Freedom (Exits on each screen)
-
Aesthetic & Minimalist Design (Simplified design)
-
Consistency & Standards (Recognizable icons that are not unfamiliar to the real world
Areas of Apple’s Human Interface Guidelines (Apple, 2018) like…
-
Button Shapes (Clean, rounded rectangle shapes)
-
Colors (Contrasting colors against white backgrounds)
-
Custom Input Views (Selecting date/time for parking spot reservation rather than typing it in through the keyboard)
USABILITY TESTING SUMMARY
8 participants took a usability test which asked participants to complete five tasks:
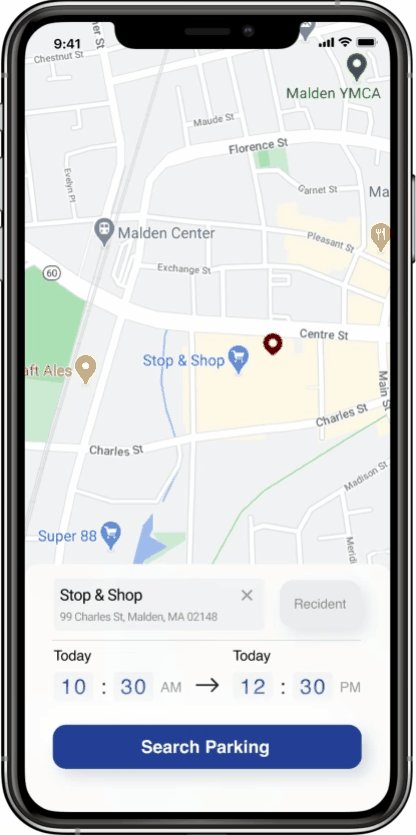
Task 1: Search for a no-cost resident parking spot
Task 2: Search for a cost-incurred non-resident parking spot
Task 3: Reserve parking spot and collect the receipt
Task 4: Edit an existing order
Task 5: Cancel an order

Three main areas of feedback received during usability testing and used to improve Fast Parking was:
1
Show a payment confirmation page
2
Show a detailed image of parking spots
3
Ensure each page has an emergency exit
FINAL DESIGN
Let's Start It!

I increased the Resident button size and used a bright green color to identify two different user status.
The user can switch the status with simple clicks.
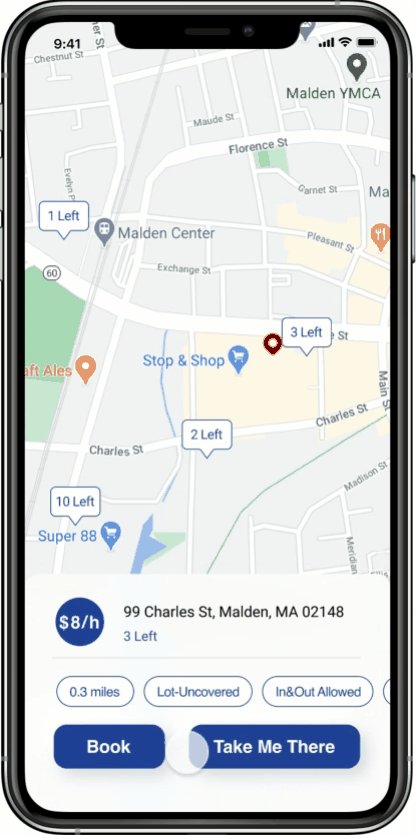
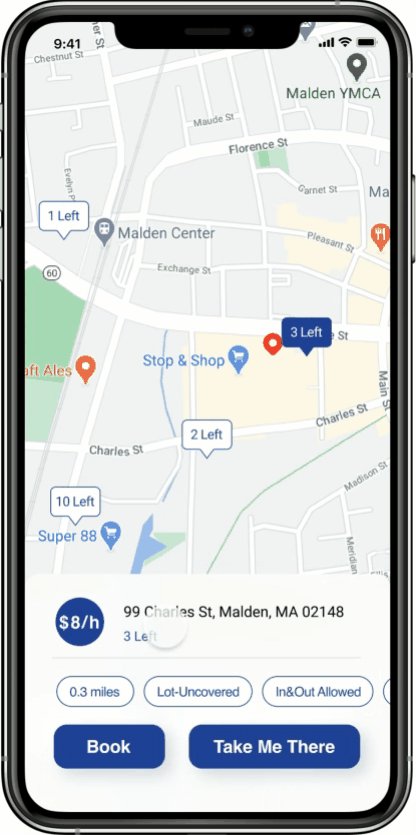
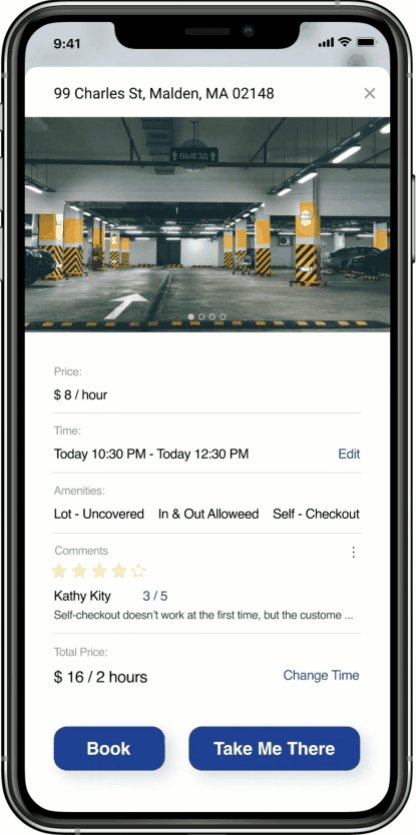
Parking Spot Information

I added an extra page for parking spot information, which shows the details of the spot including the image, price, amenities, and comments.
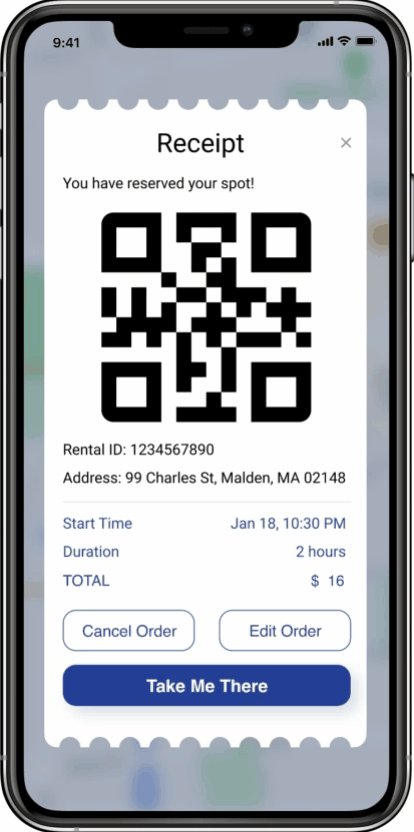
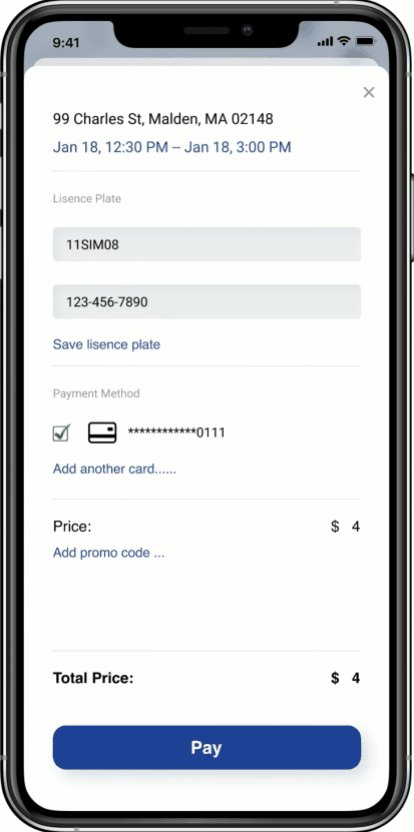
Make An Order

The user can book a parking spot from the spot detail page.
Combined the license plate and the payment method information into one page and all the info can be saved by checking the saving box.
And I used an animation popup window to inform the user about their purchase feedback.
After that, it'll jump out the receipt ticket including the order info and the QR code.
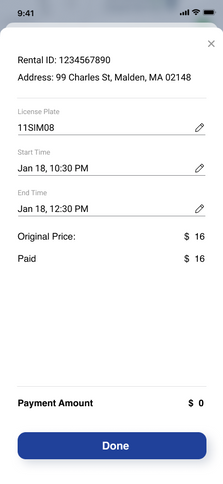
Cancel Order

Every order can be canceled on the Receipt page.
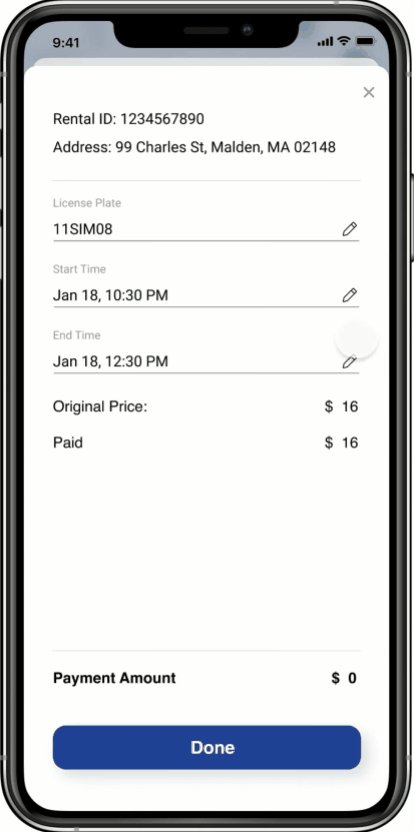
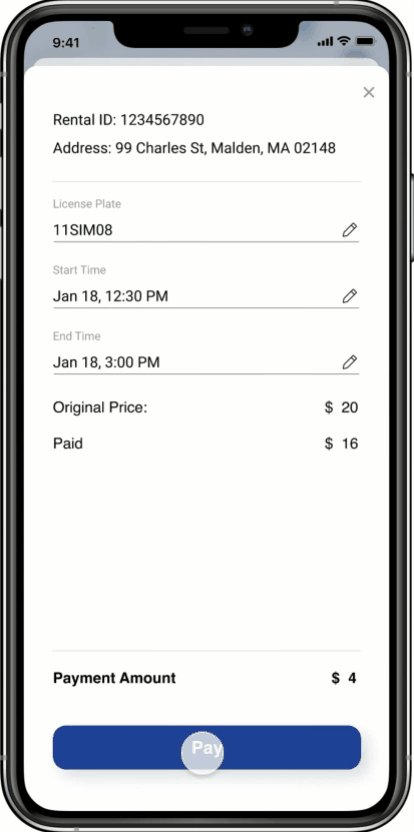
Edit Order
Also, change your order here.
You can change the time frame, license plate, and the price will be changed automatically.

Adding Your Card

Don't worry, you can add a new card for the payment, can choose it by clicking the checking box.
Moreover, the promo code still can be added this time.